
Empire
Marketplace-inspired theme optimized for large product catalogs
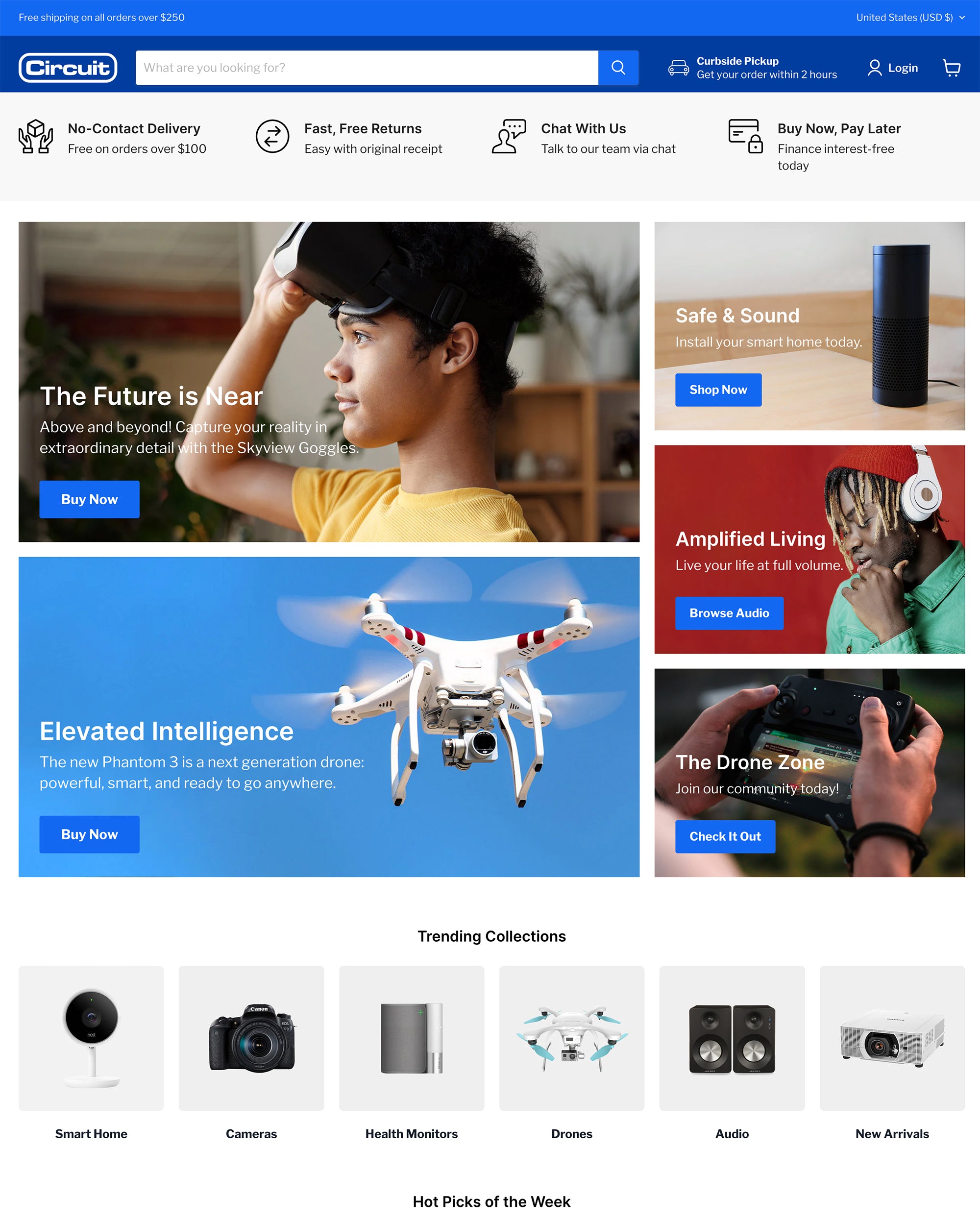
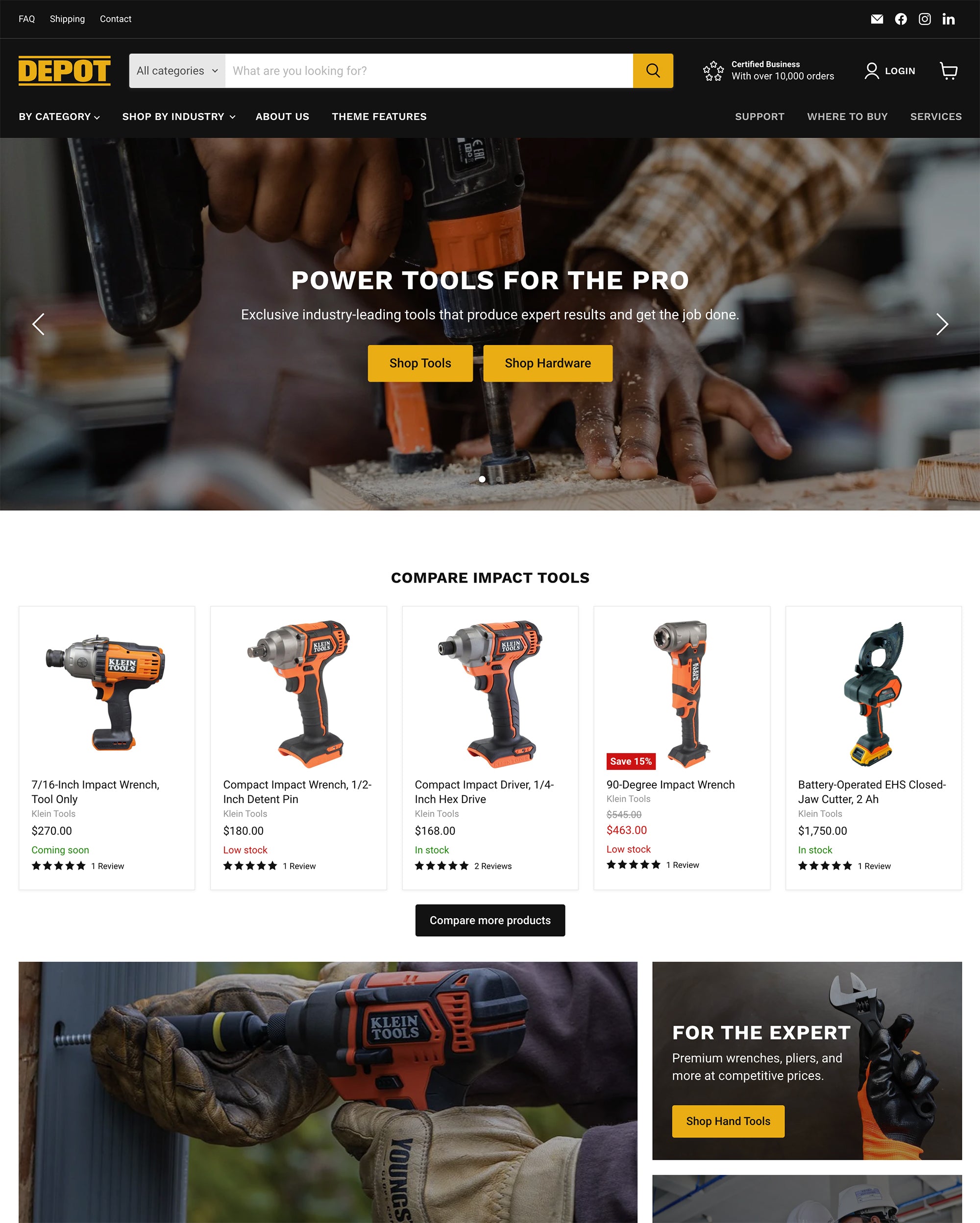
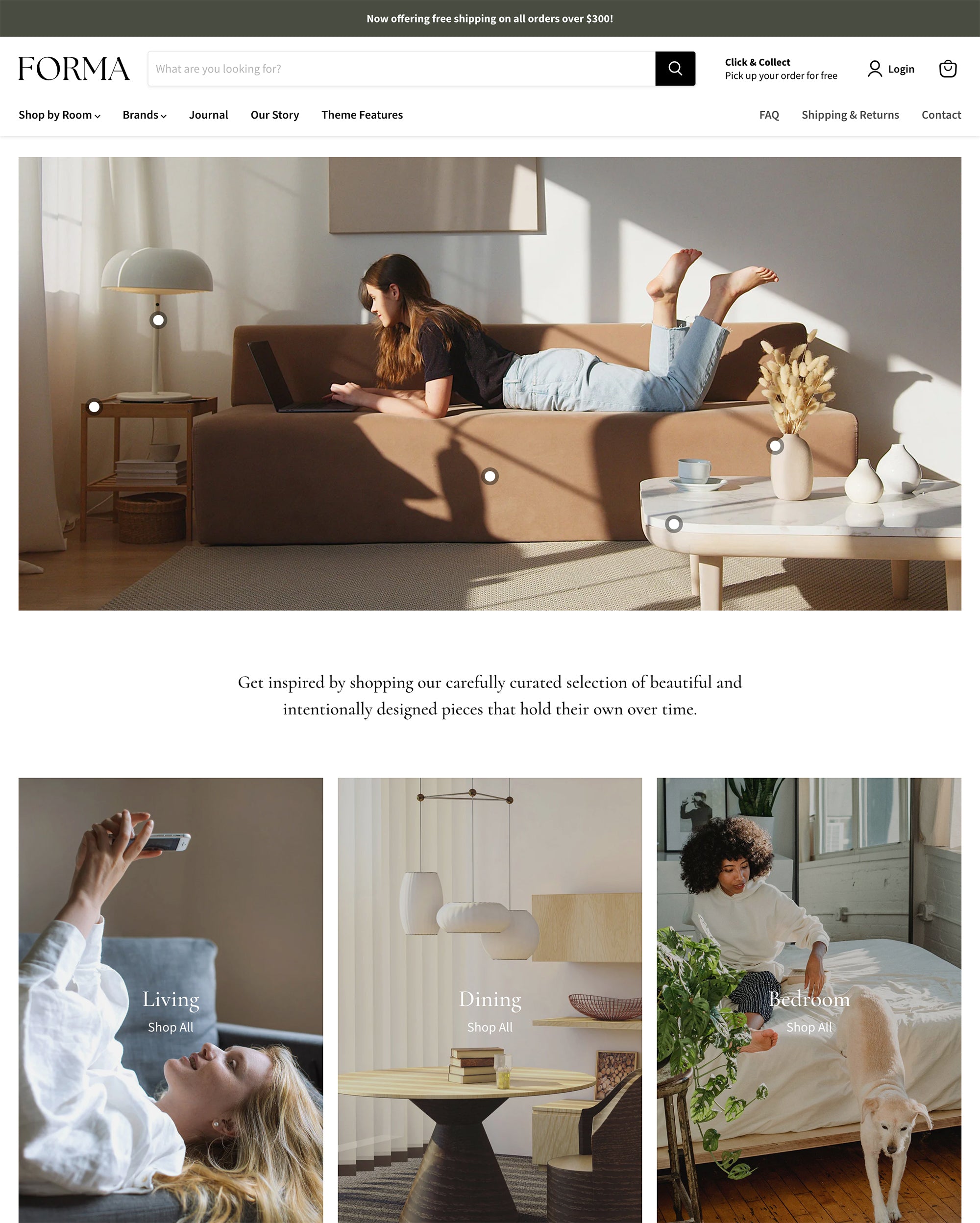
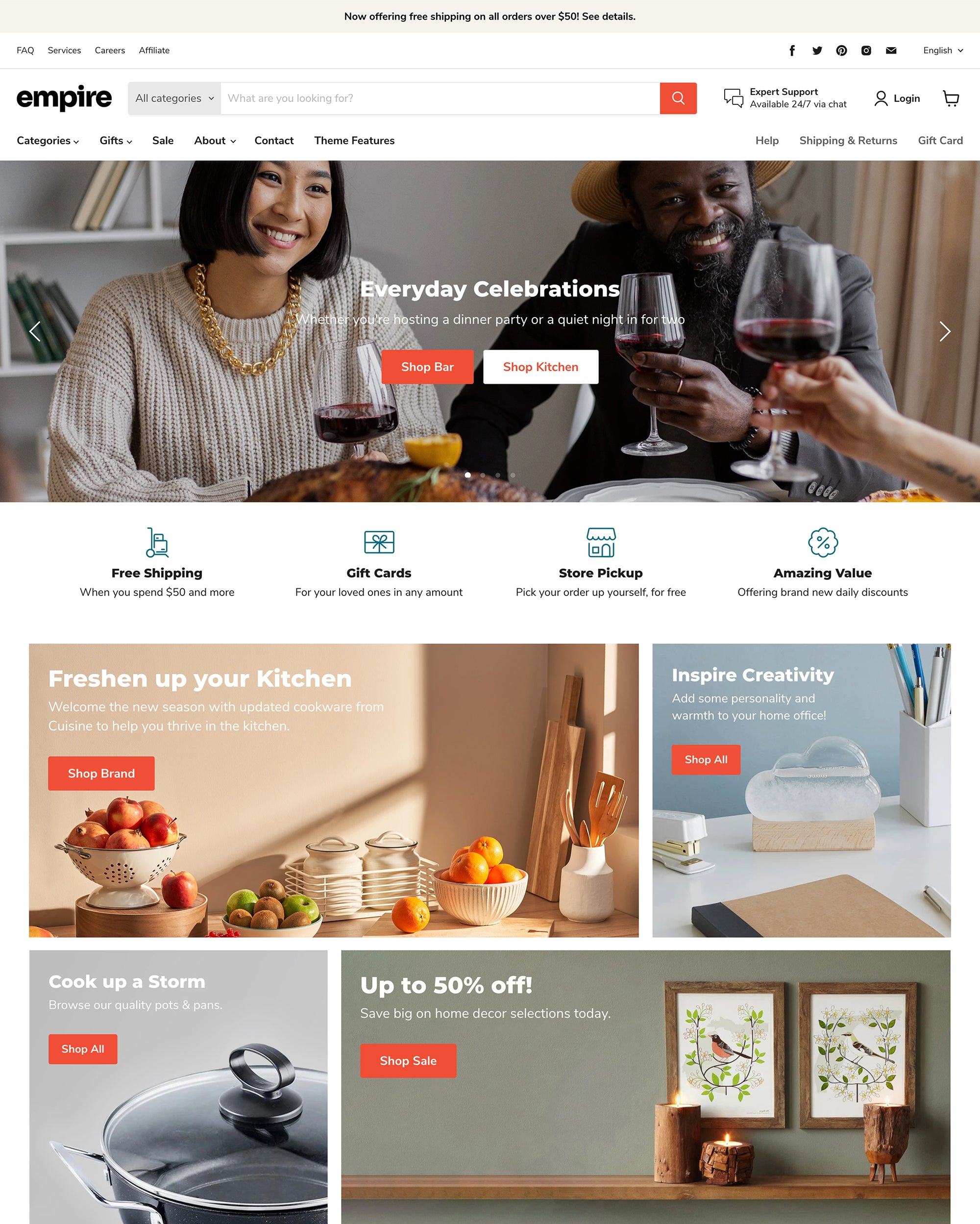
When you try Empire, you also get access to all the other presets under the same theme family (Empire, Depot, Forma, and Circuit). This gives you the freedom to explore different looks and switch between them whenever you like.
Colossal capacity
Command over any catalog with robust features for product discovery, comparison, and conversion.
Above-average order value
Get more out of every order with powerful tools for merchandising, upselling, and cross-selling products.
Industry acrobat
Adaptable, agile, and packed with app-level functionality, Empire is perfect for your brand and business model.
Features Learn more about the features this theme has to offer.
Optimized for large catalogs
Empire is specially built for high-volume online stores with a large number of products and collections.
Live search
Empire's advanced live search lets you show search results and quick links for products and store pages.
Homepage menu lists
Display menu lists on your store's homepage to let customers easily navigate large catalogs.
Advanced product filtering
Allow customers to filter products by type, and sort by best sellers and price on collection pages.
Quick buy
Allow customers to quickly and easily add items to their cart without leaving the collections page.
Customizable promotion tiles
Promote sales, discounts, and featured products on your homepage with special promotional tiles.
New: Instagram-inspired shoppable images
Showcase your products using shoppable images with up to five quick shop hotspots.
New: Unique variant management
Control product variant selection with more options and define how your customers interact with product forms.
All of our Shopify themes come with the following features
- Free customer support
- Free theme updates
- Mobile-friendly design
- Customizable layout
- Built-in styles and color palettes
- Modular design
- Integrated social feeds
- Social media icons
- Search engine optimization
- Drop-down navigation support
Answers Get answers to common questions about this theme.
Can I customize the theme styles? Or can I use one theme style on one page and another style on a different page?
Yes and yes! We created these presets to show the diversity of Empire's features, but you can pick and choose however you want. Think of the presets as jumping-off points.
Can I use our company's font?
Maybe. If your company's font is available in the Shopify font library or through Typekit, you can use it in the theme. If it's a Typekit font, you will need to edit your theme's code
Can you help me customize the theme?
We can help you get set up and familiarize yourself with Empire's features, but we can't guarantee support for extensive customizations. That said, we'll do whatever we can to help you find a viable solution.
Does this theme integrate with all Shopify apps?
Not all, but many! All Pixel Union themes integrate with Pixel Union apps. If you're using an app from another developer, please contact them to see if it plays well with Empire.