
Shopify Sections: Helping you build a better online store
It’s easy to get excited about the idea of starting an online business. The stats are trending upward, the stories are all positive, the ideas bouncing around your head are nothing short of amazing. It's only when you get to building the damn thing that you realize you've got your work cut out for you.
Fortunately for would-be ecommerce moguls, that task just got a whole lot easier. That’s because Shopify has launched its new "sections" functionality, which allows merchants to assemble their store from customizable, easily-rearranged components—otherwise known as, you guessed it, sections.
Think of it as Lego for the ecommerce set.
How it works
Sections has been introduced in tandem with Shopify’s new theme editor, which allows you to change and preview settings and content in real-time.
Previously, to edit your theme, you had to dig through a mixed bag of general settings, layout options and content inputs to find what they were looking for. With the new setup, all the options for each area of your site are neatly contained in a dedicated section.
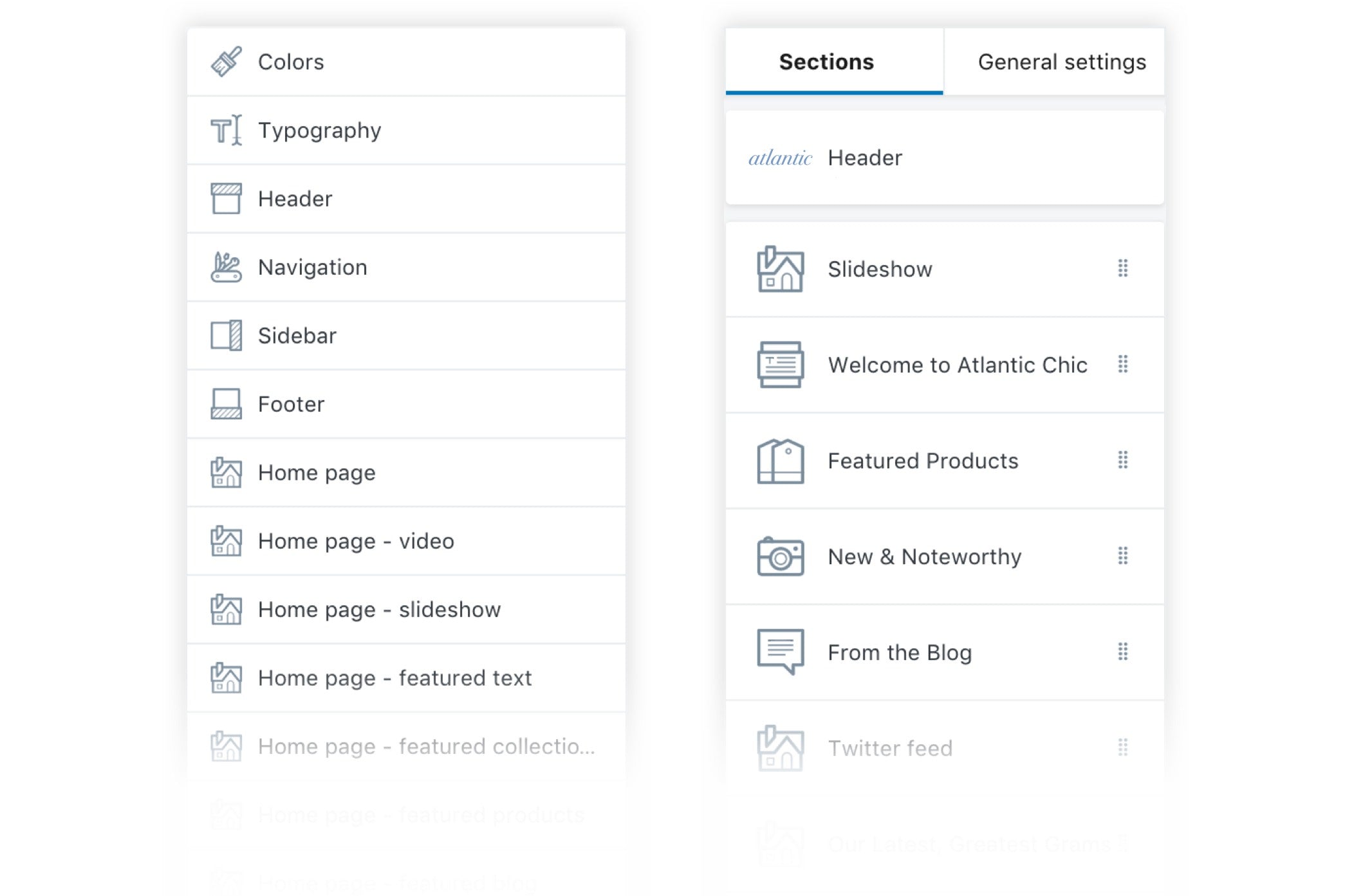
Here’s a quick comparison of the theme editor control panel of our Atlantic theme, with and without sections:

One thing seasoned Shopify merchants will notice right away is the distinction between "sections" and "general" settings, which have been separated into different tabs in the new theme editor.
The sections tab contains all the content types that are available to you on a given page in a given theme. They're the building blocks you’ll use to assemble pages in your store. As you click through your shop in the preview, you’ll notice that the contents of the sections tab change, displaying the unique sections that can be used on that page.
The general settings tab is where you can make global changes to the look of your store, including colours, typography and product display options. This is also where you can connect your social media accounts, enable currency conversion, and customize the checkout process.
How to add and configure a new section
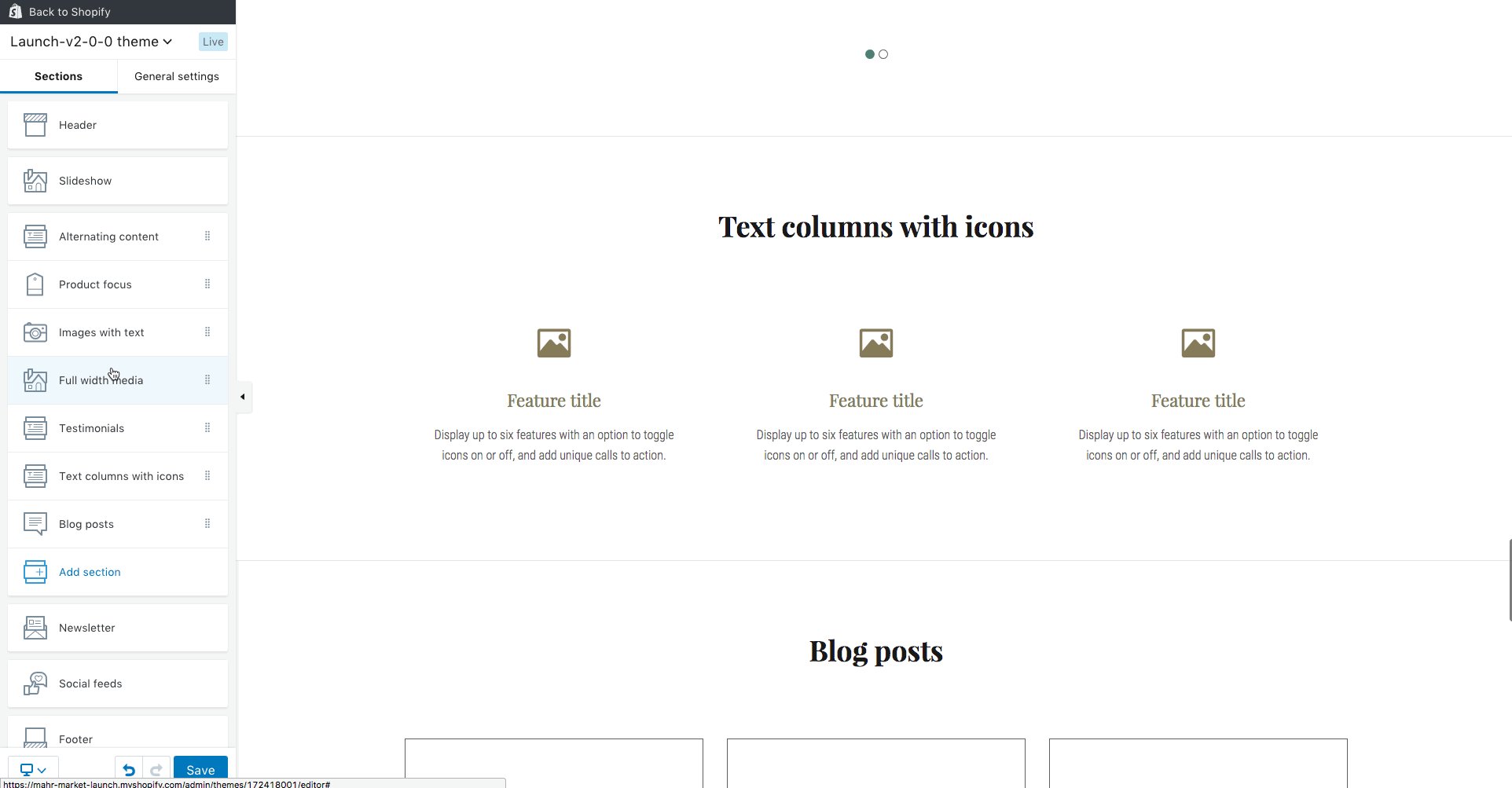
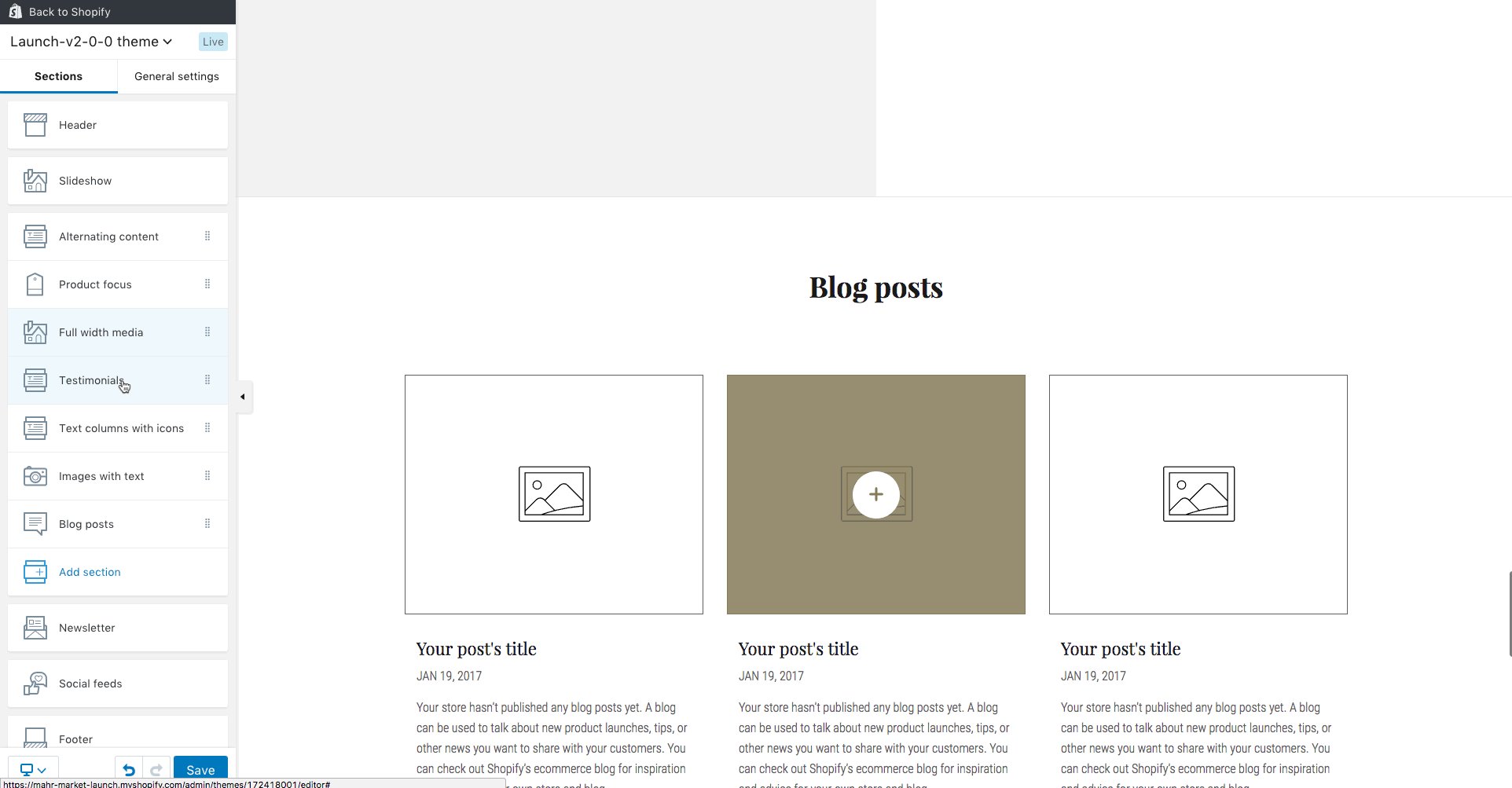
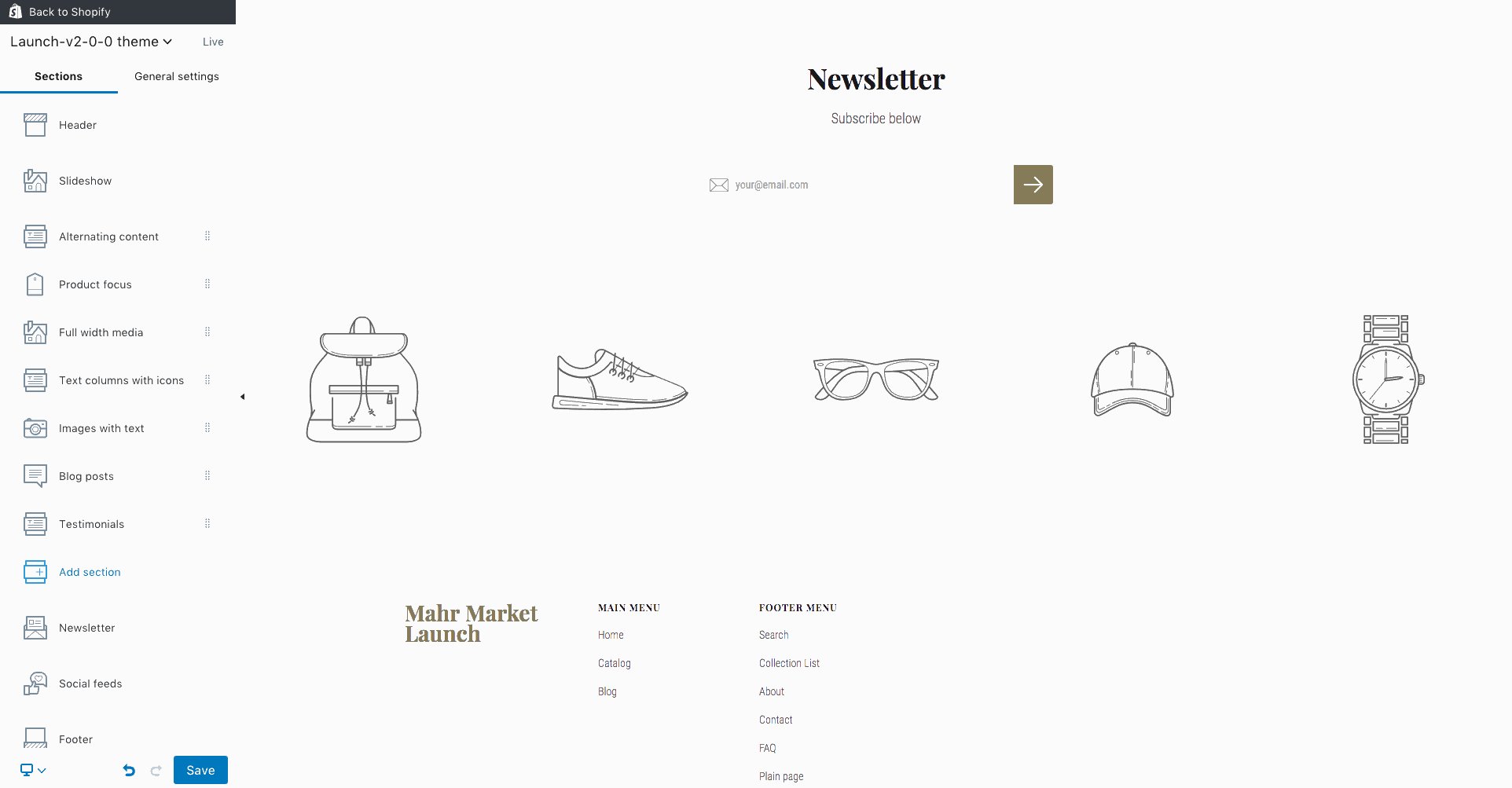
When you first install a sections theme, several default sections will already be visible—things like Header and Footer, as well as Slideshow, Featured Collections, Blog, and a handful of other essentials. Each of these is paired with “empty state” placeholder content in the preview to give you an idea of the formatting of each section. Like so:

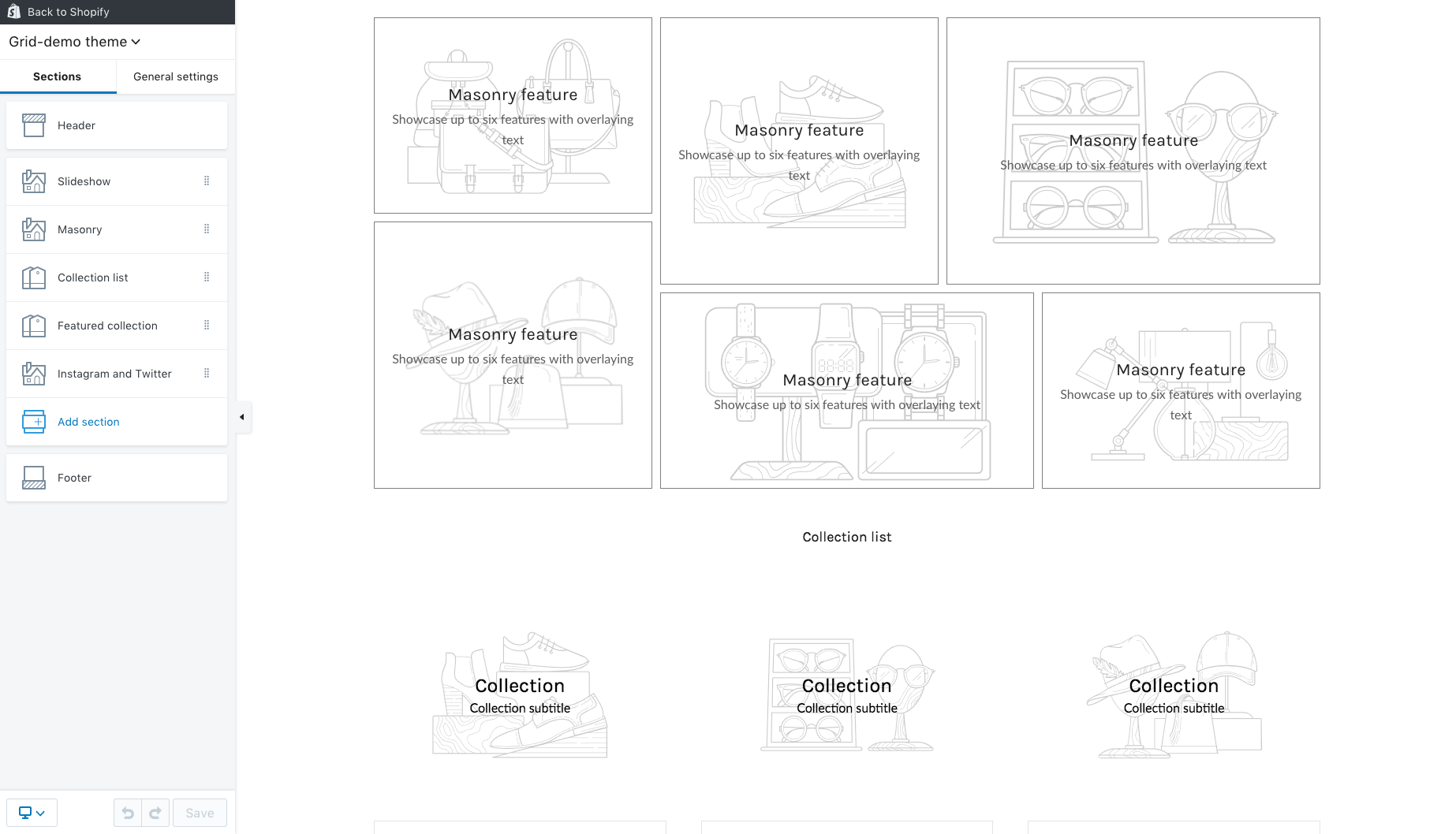
The sections that are enabled out-of-the-box are merely suggestions of the types of content you might want to include on a page. If you don’t want to include something, simply delete it. If something you want to include isn’t there, click “Add selection” and find it on the list.
Clicking on a section will bring up a set of unique configuration settings, allowing you to do everything from customize the rotation speed of your slideshow to connect your Instagram feed to select the products and collections you want to highlight. All the changes you make in the theme editor sidebar will be immediately visible in your store preview window.
Types of sections
“For every thing, there is a section.” That’s how the saying goes, isn’t it? Maybe not, but there are a whole lotta section types that can help you do a whole lotta things in your store.
One noteworthy distinction is that of fixed and dynamic sections. Fixed sections are exactly what they sound like—components fixed to certain areas of your site that cannot be moved. These include your store’s header and footer, as well as sections specific to certain page templates.
A good example of this is the Team Members section on the About page of our Launch theme. We designed the About page template to show off your team members between the primary page content and newsletter signup form. (If you want to do it a different way, you can always use a different template.)

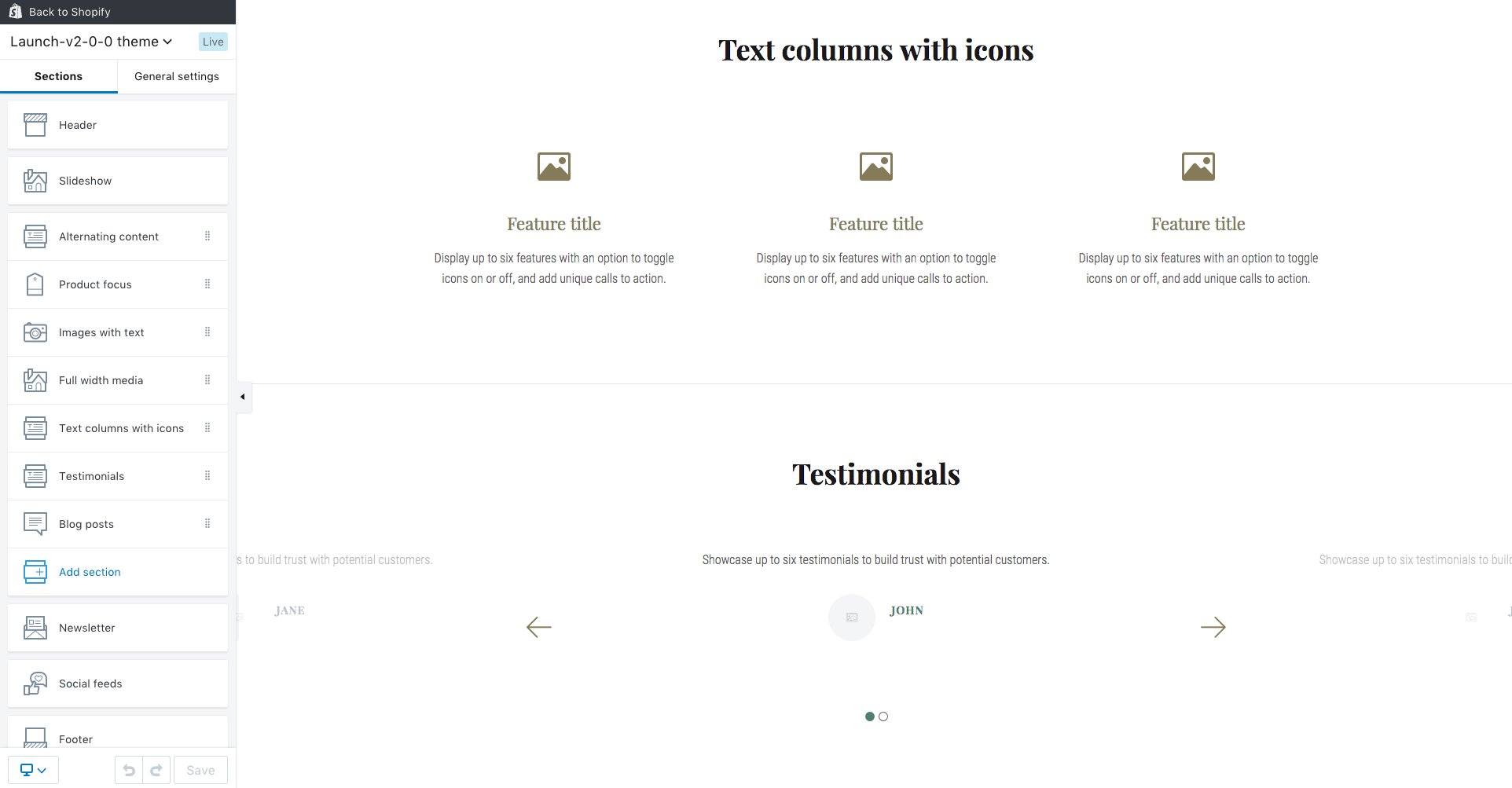
Conversely, dynamic sections are not fixed to any specific area of your site, meaning you can add as many as you want and rearrange them to create a completely unique layout. Most sections on the homepage of most themes fall into this category, including Featured Products, Promotions, Blog Posts, and Image with Text sections.
Here’s a little gif to show how easy it is to drag and drop dynamic sections into position on your homepage:

That's really all there is to it!
How to get going with sections
As of right now, all themes in the Shopify Theme Store include sections. If you’ve been thinking about making your first foray into ecommerce, but you've been putting it off because you don’t have the design or technical skills to make it work, well, that’s no longer an excuse. There’s never been a better or easier time to build an online store.
If, on the other hand, you’re one of those seasoned Shopify vets we mentioned earlier in this post, there’s good news for you, too. Once you’ve purchased a Shopify theme, you’re entitled to free updated versions of that theme for life.
And since we just revamped our entire Shopify theme catalogue to include sections, all you need to do is shoot us an email saying you’d like to give sections a shot. We’ll hook you up with a brand new version, free of charge!
Have you tried sections yet? What do you think?